体験入学
体験入学
2021年度 第5回体験入学
9月25日(土)第5回体験入学にて、
調理高等科では「うま味たっぷりハンバーグ」を、
情報高等科では「憧れのWebデザイナー体験!」を実施しました。
秋風が心地よくなってきた今日この頃、ようこそ野田鎌田学園へ。
まずは検温をお願いします。

調理高等科では、
ハンバーグステーキで「プロの調理法を伝授します」。
今回は本校講師の八谷先生から作り方と流れの説明があり、調理開始!
これが今回の材料!

ひき肉のボウルにつなぎと調味料を混ぜていくよ!
混ぜて一晩置くと味がなじんでさらに美味しくなるとのこと。
家でやるときは一晩置いてやってみよう!

班とメンバーと3等分!

先輩と一緒にパン・パン・パン!
空気を抜いていくよ。

形を整えて、

真ん中をくぼませる。

フライパンを傾けながらお肉を入れていくと、
崩れず、油がはねないよ。

フライパンをゆすりながら、
表面を1分半、裏面も1分半。

ひっくり返すよ。よいしょ!!

鉄板に載せて、さらにオーブンで中まで火を通していくよ。

オーブンで焼いている間に、ポテトを剥いていくよ。
切れ目を入れて、

よいしょ!

お~、イイ感じ!

ハンバーグソースをかけて


完成!!スープは「ペイザンヌ風野菜スープ」!

いただきま~す。
情報高等科
情報高等科の体験入学では、「Webデザイン」をテーマにした「憧れのWebデザイナー体験!」です。
今回使用するソフトは「adobe Dreamweaver」です。Webページ作成に富んだ編集ソフトになります。
使いやすく初めての人でも扱いやすいです。
本校の長井先生が「Webデザインは相手に伝わるページの作成が大切!」と切り出し、
本日の体験入学がスタートです!
普通のデザインとWebデザインではどのように違ってくるのでしょうか?

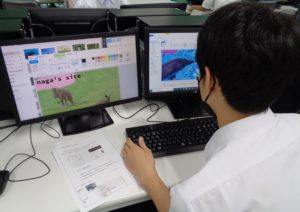
まずは、Webページのトップページに使う画像を選んでいきます。
作成するWebページの印象が決まる、すごく大切な選択です!
また、画像選択には、著作権も考えなくてはなりません。
ただおしゃれで内容が伝わっても、著作権を無視してしまってはなりません。
ネットリテラシ―の大切さを感じましょう!

トップページの画像を決めたら、自分だけのWebページのタイトルを
画像編集ソフトを使って加工していきます。
悩んでしまったら先輩に相談してみましょう。
ひとりひとりオリジナルの素敵なタイトルが決まって、素敵なトップ画像になりました!


さぁ、トップ画像も決まって書く内容も決まっています。
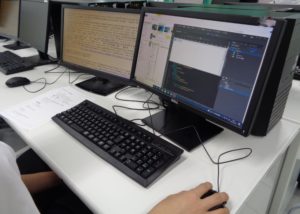
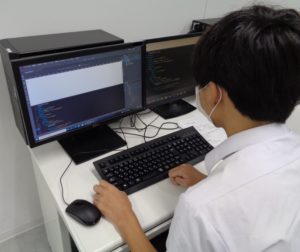
次はadobe DreamweaverをつかってWebページを作成していきます。
WebページはHTMLと呼ばれる言語で書かれています。
また、レイアウトや背景のデザインなどはCSSと呼ばれる言語も使って作成します。
いつも何気なく見ているインターネットのWebページが、
見たことない言葉で複雑に書かれていてビックリです。


最初は半角や全角など切り替えたり、どこの行に書けば良いのか見つけるのに大変でしたが、
段々と慣れてきて形になってきました。完成が近づいてくるとワクワクしますね!

完成したページはこのあと保存して、公開用のページで公開します。
見やすく伝えたいことがわかりやすいWebページの完成です!
体験入学にご参加いただきありがとうございました。
次回の体験入学は10月2日(土)です。
調理高等科:世界で一つのオリジナルケーキ~自分で考えたケーキを作ってみよう~
情報高等科:パソコンでイラスト描きに挑戦!~君も私もイラストレーター~
ご参加お待ちしおります。




